2021.12.10
Googleオプティマイズ誰でも簡単にできる!Googleオプティマイズのタグを設置する方法

目次
Googleオプティマイズとは
Googleオプティマイズは、Googleが提供するWEBサイトのABテストができる無料ツールです。WEBサイト内のテキストや画像、デザインを簡単にカスタマイズができるため、スピーディーにWEBサイトの最適化を行うことができます。
今回はGoogleオプティマイズのタグを設置する方法を紹介します。
▼Googleオプティマイズの詳しい導入方法はこちら
【完全保存版】Googleオプティマイズの導入方法とテストの基本設定
Googleオプティマイズのタグ設置方法
Googleオプティマイズでテストするためには、タグの設置が必須です。WEBサイトにタグを設置する方法としては、グローバルサイトタグ(gtag.js)を使う方法と、Googleタグマネージャーを使う方法の2種類あります。
1. グローバルサイトタグ(gtag.js)での設置方法
WEBサイトのソースコードに直接タグを設置する方法です。テストしたいWEBサイト全てに設置する必要があるため、少し手間がかかる方法です。
詳しいタグの設置方法は、こちらより確認ください。
2. Googleタグマネージャー(GTM)での設置方法
既にGoogleタグマネージャーを使っている場合、Googleタグマネージャー(GTM)を使ってGoogleオプティマイズのタグを設置する方法の方が手軽なので、Googleタグマネージャーを使いましょう。
Googleタグマネージャーのインストールを既に完了している状態から進めます。
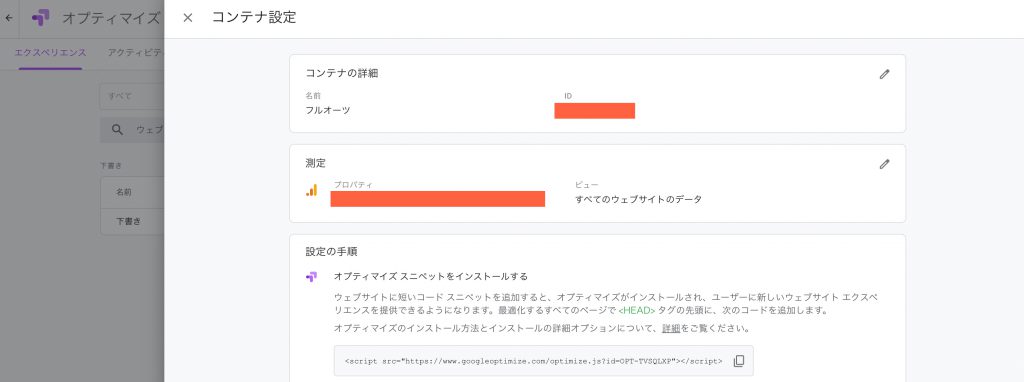
①まずは、コンテナ設定から赤く記されている「コンテナID(OPT-XXXX)」と「プロパティ(UA-XXXX)」をコピーします。
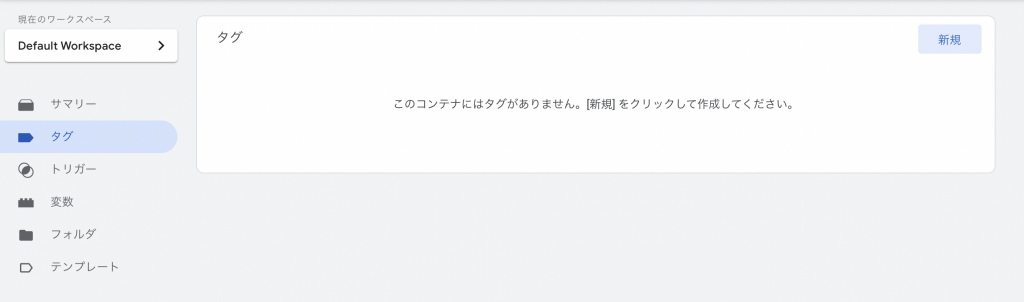
②タグマネージャーを開き、ワークスペースのタグを選択します。
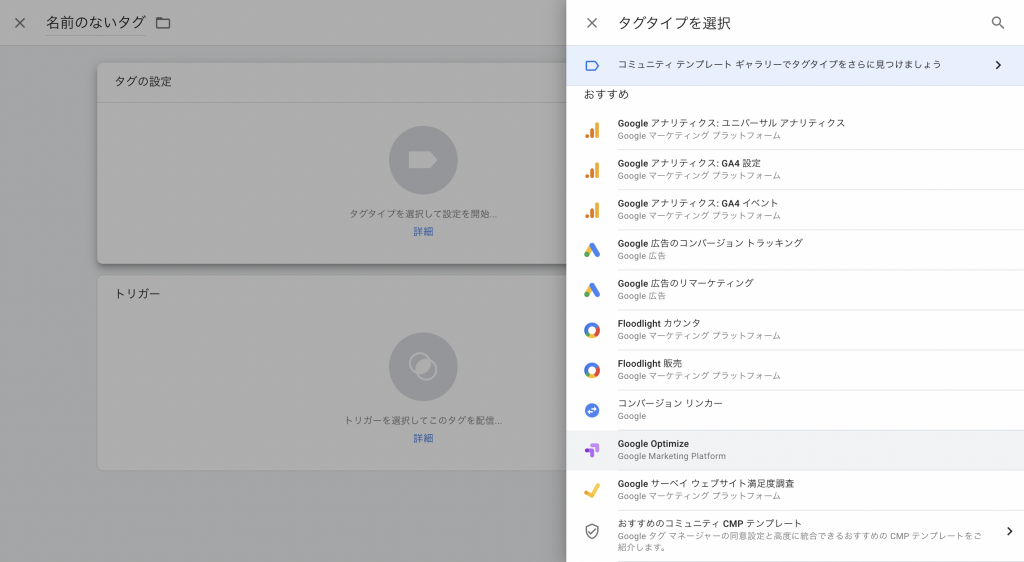
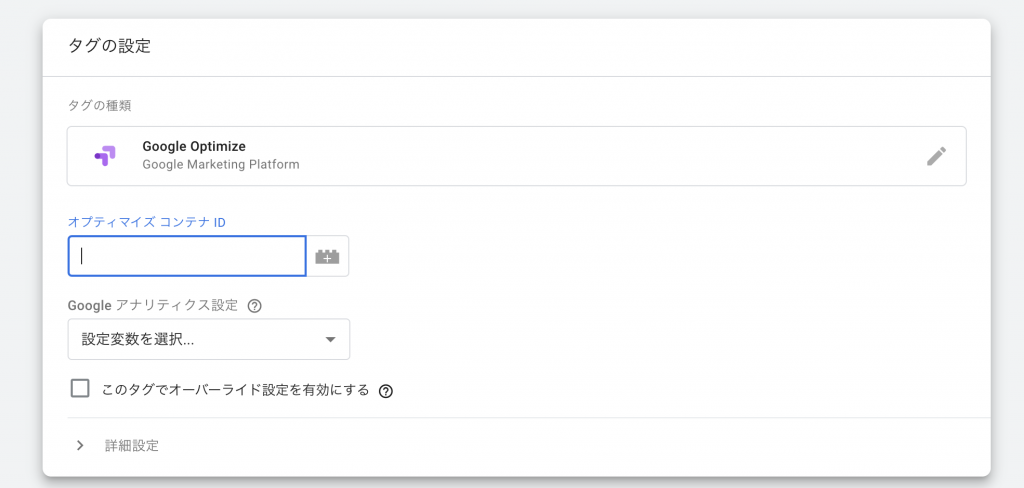
③[新規]をクリックしたら、タグの設定よりタグタイプからGoogle Optimizeを選択します。
④Googleオプティマイズ側で取得した「コンテナID(OPT-XXXX)」を「オプティマイズ コンテナID」に入力してください。
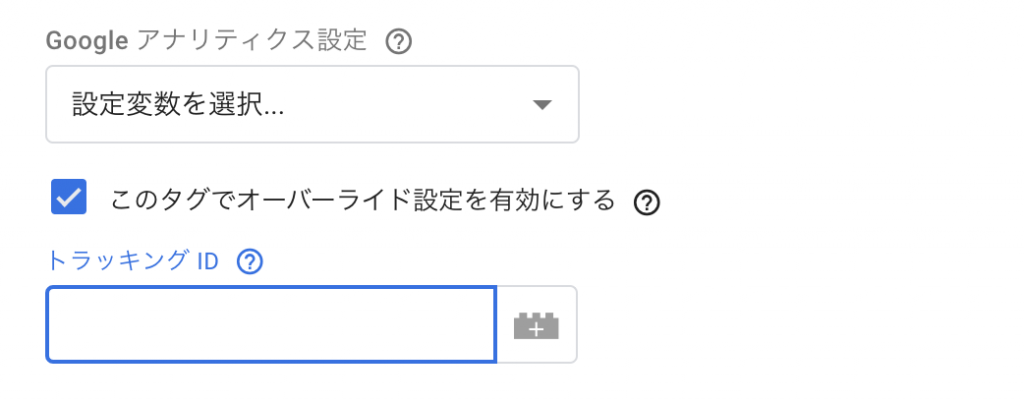
⑤「このタグでオーバーライド設定を有効にする」にチェックを入れて、Googleオプティマイズ側で取得した「プロパティ(UA-XXXX)」を「トラッキングID」に入力してください。
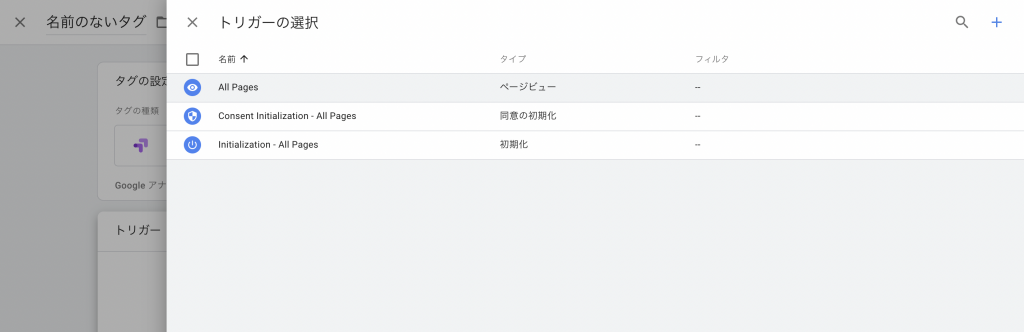
⑥トリガーより、「All Pages」を選択してください。設定したタグの名前をつけたら保存します。
⑦最後にGoogleタグマネージャーのプレビューから、WEBサイトの挙動に問題ないか、タグが設置されているか確認して公開します。
まとめ
以上で、Googleオプティマイズタグの設置完了です。
Googleタグマネージャーを使ってタグを設置することで、開発側に依頼することなく、簡単にGoogleオプティマイズを導入することができます。
Googleオプティマイズ側でも、タグが正常に設置されているか確認できるので、Googleオプティマイズでテストを作成する際に再度確認しましょう。
タグの設置が完了したら、早速Googleオプティマイズでテストを作成してみましょう。
▼Googleオプティマイズのテスト作成方法
【完全保存版】Googleオプティマイズの導入方法とテストの基本設定
関連記事Related Post

2021.12.24
Googleオプティマイズコーディング知識不要!Googleオプティマイズの基本的な編集機能5選
人気記事ランキングRanking
-
2021.12.10
Googleオプティマイズ誰でも簡単にできる!Googleオプティマイズのタグを設置する方法
-
2021.12.24
Googleオプティマイズコーディング知識不要!Googleオプティマイズの基本的な編集機能5選
カテゴリから探すCategory
- Googleオプティマイズ
- Googleアナリティクス
- ディスプレイ広告
- Webマーケティング
- 会社情報
- サービスについて
- バナークリエイティブ
- ランディングページ
- Instagram広告
- facebook広告
- 成功事例
- Yahoo広告
- Google広告