2022.01.17
GoogleオプティマイズABテストの幅が一気に広がる!GoogleオプティマイズでCSSを編集する方法

目次
CSSを編集する前に
Googleオプティマイズの編集に慣れていないマーケティング担当の方は基本的に、デザイナーに画像を作成してもらい、画像挿入機能を使うことで、デザイン崩れが発生しにくく、安全にランディングページを編集することができます。
GoogleオプティマイズのABテストは、コーディング知識なしでも基本的な編集機能だけで作成することは可能なので、まだ編集に慣れていない方は、コーディング知識不要!Googleオプティマイズの基本的な編集機能5選を読んで編集機能を使いこなせるようになる事をオススメします。
CSSでできること
CSSは装飾を付けたり見た目をキレイにするために使われます。例えば、文字に縁を入れたり、マーカー線を引いたり、アニメーションを入れたりすることができます。
今回は、非デザイナーでもできるCSSの編集方法を紹介します。
GoogleオプティマイズでCSSを追加する方法
新しくCSSを追加する時に共通する手順です。
【実施手順】
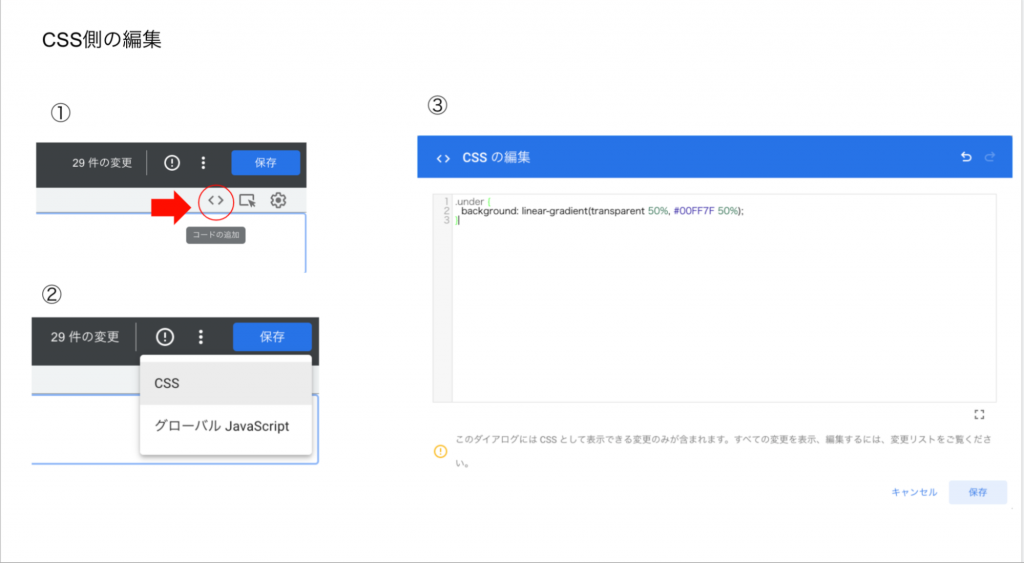
① Googleオプティマイズのエディター画面右上より<>をクリック
② CSSを選択
③ CSSの編集画面よりコードを追加して保存
CSSの追加ができたら、変更したい箇所のHTMLを編集して追加したCSSの名前を指定することで、見た目を変えることができます。
簡単にできるCSSの編集事例
1. マーカーを引く

【CSS側の編集】
例えば、テキストを目立たせるために、テキスト下部に蛍光マーカーを入れたいとします。その場合CSS側で下記のコードを追加してみます。
.under {
background: linear-gradient(transparent 50%, #00FF7F 50%);
}
「#00FF7F」はカラーコードなので、他の色に変える時は別のカラーコードを入れます。このCSSコードを知らなくても、CSSコード集を検索すると簡単なコードがたくさん出てくるので、そちらを参照にデザインを変更すると良いでしょう。
【HTML側の編集】
① 変更したい箇所をクリック
② HTMLを編集を選択
③ マーカーを引きたい箇所を<span></span>で囲む
(下記コードを追加する)
<p><span class=”under”>テキストを入れる</span></p>
HTMLを編集し、保存すると図の④の通りになります。
2. 文字を縁取る

【CSS側の編集】
見出しを他のテキストと区別するために、縁取り文字にして目立たせる場合、下記の通りに変更します。
.fuchidori {
color: #000;
-webkit-text-stroke: 1px #FFF;
text-stroke: 1px #FFF;
}
「1px」は数字を変更すると縁取りの太さが変わります。「#FFF」部分は縁取りの色なので、好きな色のカラーコードに変更すると、縁取りの色が変わります。
【HTML側の編集】
① 変更したい箇所をクリック
② HTMLを編集を選択
③ 縁取りたい文字を下記コードで囲む
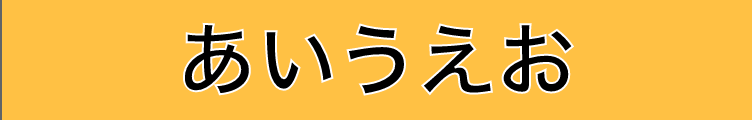
<div class=”fuchidori” style=””>あいうえお</div>
CSS側で「fuchidori」の名前で指定した内容通りに、黒字に白い縁取りが現れます。縁取りの色や太さを変えるときは、HTML側は変更する必要がなく、CSS側で変更しましょう。
まとめ
今回はGoogleオプティマイズで簡単にできるCSSの編集方法を紹介しましたが、最初は慣れないので難しいことはせず、なるべく簡単にできるテストから始めていきましょう。
関連記事Related Post

2021.12.24
Googleオプティマイズコーディング知識不要!Googleオプティマイズの基本的な編集機能5選
人気記事ランキングRanking
-
2021.12.10
Googleオプティマイズ誰でも簡単にできる!Googleオプティマイズのタグを設置する方法
-
2021.12.24
Googleオプティマイズコーディング知識不要!Googleオプティマイズの基本的な編集機能5選
カテゴリから探すCategory
- Googleオプティマイズ
- Googleアナリティクス
- ディスプレイ広告
- Webマーケティング
- 会社情報
- サービスについて
- バナークリエイティブ
- ランディングページ
- Instagram広告
- facebook広告
- 成功事例
- Yahoo広告
- Google広告