2021.12.24
Googleオプティマイズコーディング知識不要!Googleオプティマイズの基本的な編集機能5選

目次
覚えるべき基本的な編集機能は5つ!
まず、初めてテストパターンを作成するときは、最小工数で編集でき、効果が最大になる箇所を洗い出してから取り掛かるのがおすすめです。
テスト初期段階から大幅なリニューアルは、工数がかかる上に、リスクが高いのでやめておきましょう。
Googleオプティマイズには様々な編集機能がありますが、その中でも簡単に最小工数で編集できる機能を5つ紹介します。
1. テキストの変更
A/Bテストを始めるに当たって、最初に取り掛かるべきテストはキャッチコピーの変更です。
最小工数で編集でき、一番効果が期待できるポイントです。
テキスト変更機能は、パワーポイントを操作するように簡単に編集が可能です。
テキストの内容を編集
キャッチコピーの文言を変更して、コピーのABテストをしてみましょう。
【実施手順】
②右下のエディターより「要素を編集」をクリック
③「テキストを編集」をクリックし、テキストを編集する

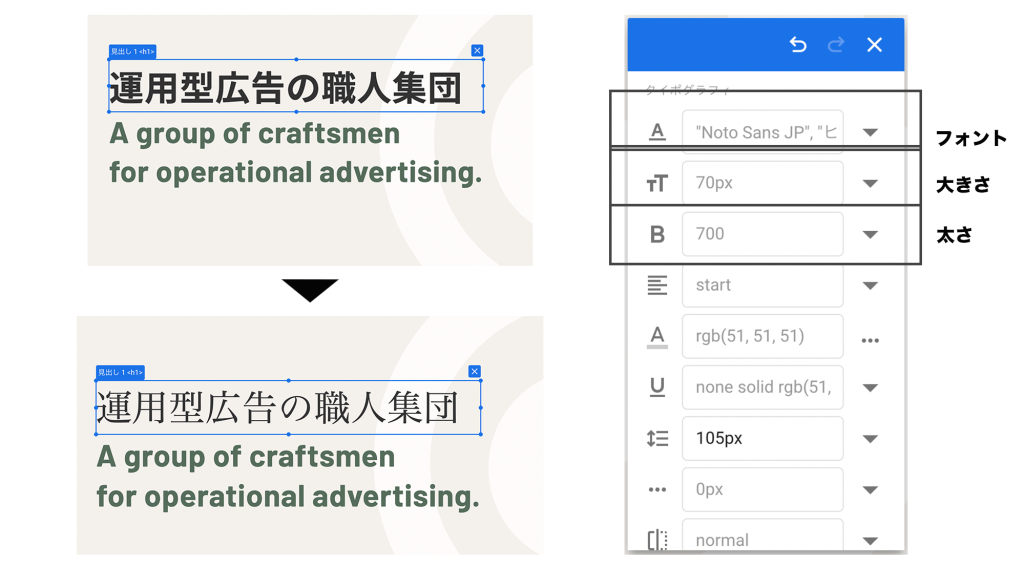
テキストのデザインを編集
キャッチコピーをより読んでもらえる工夫も必要です。
テキストのフォントや大きさ、太さなどを変更し、視認率を上げましょう。
【実施手順】
②右下のエディターの「A(特殊文字)」でフォントを変更
③右下のエディターの「T(特殊文字)」で文字の大きさを変更
④右下のエディターの「B(特殊文字)」で文字の太さを変更

2. 画像の差し替え
画像だけで構成されたランディングページでも、Googleオプティマイズでは画像URLを用意することで画像ごと入れ替えることができます。
ただし、画像をアップロードする機能はGoogleオプティマイズにはないため、画像をアップするためのサーバーを用意する必要があります。
http://ではなく、https:// のドメインで画像をアップするようにしましょう。
【実施手順】
②右下のエディターの「SOURCE」のURLを変更する

3. HTMLの挿入
既にあるコンテンツをテキスト変更と画像変更機能を使って修正することは簡単ですが、新しくコンテンツを追加したいときにはHTMLを挿入する必要があります。
しかし、新しくHTMLやCSSでコンテンツを作成するのは、デザイナーやエンジニアでなければ難しく、もしできたとしても、把握できてないところでサイトが崩れてしまっていることがあります。
そこで、今回はコーディング知識なしでも簡単にできるHTMLの挿入方法を紹介します。
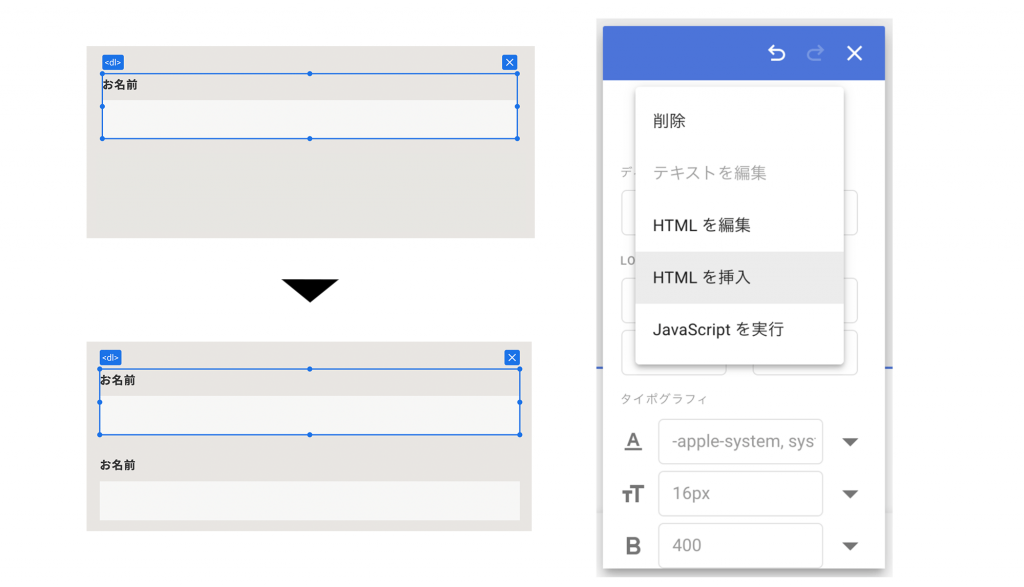
HTMLを複製
WEBサイトは、コンテナ<div>や<section>という箱をつなぎ合わせて構成されていますが、Googleオプティマイズではこのコンテナ<div>や<section>を複製することができます。HTMLを複製することで、HTMLがわからないという方でも表示を崩さずに簡単に編集ができます。
できるだけ複製されたものから、テキスト変更と画像変更の機能を使って新しいコンテンツを作成していきましょう。
【実施手順】
①編集したいコンテナ<div>などを選択
②右下のエディターの「HTMLを編集」でHTMLをコピーする
③右下のエディターの「HTMLを挿入」でHTMLを貼り付ける

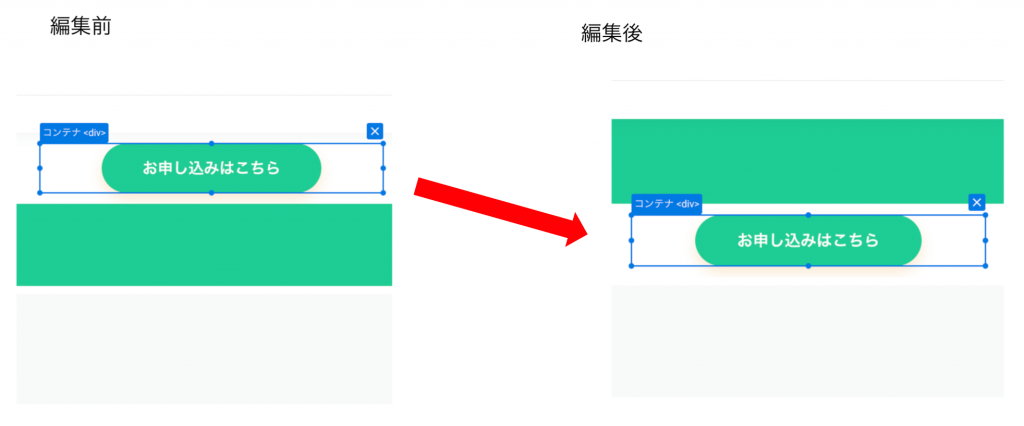
4. 要素の移動
よく読まれているコンテンツを上に移動させたり、ボタンの位置を変えたい時に、コンテナ<div>ごと移動させることができます。
【実施手順】
②移動させたい位置までドラッグアンドドロップ

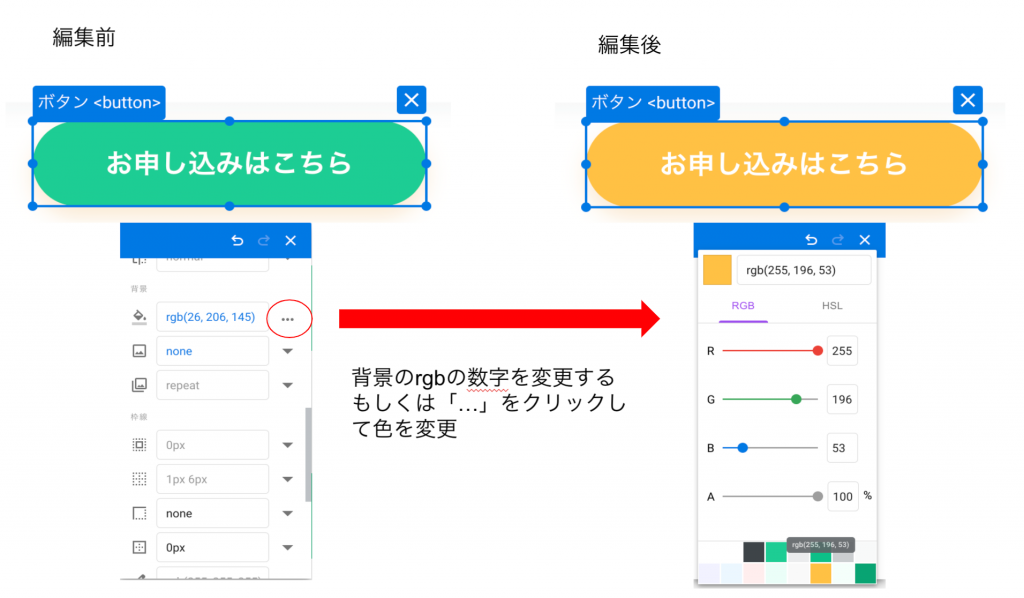
5. 色の変更
ボタンや背景、文字の色を簡単に変更することができます。特に購入ボタンの色は、コンバージョン率に影響することがあるため、いくつかのパターンをテストしてみることをオススメします。
【実施手順】
②背景のrgbの数字を変更、もしくは「…」をクリックして色を選択

まとめ
Googleオプティマイズはこの5つの機能をおさえておけば、誰でもテストを作成することができます。これらを上手く使ってたくさんABテストをしていきましょう。
▼5つの編集機能でできるABテストテクニックはこちら
Googleオプティマイズでテストすべき要素とは?成果が出やすいABテストテクニック9選
▼上級テクニック!CSSでの編集方法はこちら
ABテストの幅が一気に広がる!GoogleオプティマイズでCSSを編集する方法
関連記事Related Post
人気記事ランキングRanking
-
2021.12.10
Googleオプティマイズ誰でも簡単にできる!Googleオプティマイズのタグを設置する方法
-
2021.12.24
Googleオプティマイズコーディング知識不要!Googleオプティマイズの基本的な編集機能5選
カテゴリから探すCategory
- Googleオプティマイズ
- Googleアナリティクス
- ディスプレイ広告
- Webマーケティング
- 会社情報
- サービスについて
- バナークリエイティブ
- ランディングページ
- Instagram広告
- facebook広告
- 成功事例
- Yahoo広告
- Google広告